GroovyFX 历险记
发布时间:2022-12-12 02:22PM
这篇博客介绍了 最初用 JavaFX 编写的待办事项应用程序 的 GroovyFX 版本。首先,我们从待办事项类别的 ToDoCategory 枚举开始
enum ToDoCategory {
EXERCISE("🚴"),
WORK("📊"),
RELAX("🧘"),
TV("📺"),
READ("📚"),
EVENT("🎭"),
CODE("💻"),
COFFEE("☕️"),
EAT("🍽"),
SHOP("🛒"),
SLEEP("😴")
final String emoji
ToDoCategory(String emoji) {
this.emoji = emoji
}
}我们将有一个 ToDoItem 类,其中包含待办事项任务、前面提到的类别和截止日期。
@Canonical
@JsonIncludeProperties(['task', 'category', 'date'])
@FXBindable
class ToDoItem {
final String task
final ToDoCategory category
final LocalDate date
}它用 @JsonIncludeProperties 注解,以便于序列化为/从 JSON 格式,提供便捷的持久化,以及 @FXBindable,它消除了定义 JavaFX 属性所需的样板代码。
接下来,我们将定义一些辅助变量
var file = 'todolist.json' as File
var mapper = new ObjectMapper().registerModule(new JavaTimeModule())
var open = { mapper.readValue(it, new TypeReference<List<ToDoItem>>() {}) }
var init = file.exists() ? open(file) : []
var items = FXCollections.observableList(init)
var close = { mapper.writeValue(file, items) }
var table, task, category, date, images = [:]
var urls = ToDoCategory.values().collectEntries {
[it, "emoji/${Integer.toHexString(it.emoji.codePointAt(0))}.png"]
}在这里,mapper 使用 Jackson 库 将我们的顶级领域对象(待办事项列表)序列化和反序列化为 JSON。open 和 close 闭包分别负责读取和写入。
为了增加一点乐趣和稍微多一点的复杂性,我们在应用程序中包含了一些稍微好看的图像。JavaFX 的默认表情符号字体渲染在某些平台上有些粗糙,而且拥有漂亮的彩色图像并不需要太多工作。这是通过使用 https://github.com/pavlobu/emoji-text-flow-javafx 中的图标实现的。该应用程序没有它们也能完美运行(并且可以省略大约 20 行的 cellFactory 和 cellValueFactory 定义),但有了更漂亮的图像会更好看。我们将它们缩小到原始大小的 1/3,但如果需要,我们当然可以把它们做得更大。
我们的应用程序将有一个组合框用于选择待办事项的类别。我们将为组合框创建一个工厂,以便每个选择都将是带有图形和文本组件的标签。
def graphicLabelFactory = {
new ListCell<ToDoCategory>() {
void updateItem(ToDoCategory cat, boolean empty) {
super.updateItem(cat, empty)
if (!empty) {
graphic = new Label(cat.name()).tap {
graphic = new ImageView(images[cat])
}
}
}
}
}在显示待办事项列表时,我们将使用表格视图。因此,让我们为表格单元格创建一个工厂,该工厂将使用漂亮的图像作为居中的图形。
def graphicCellFactory = {
new TableCell<ToDoItem, ToDoItem>() {
void updateItem(ToDoItem item, boolean empty) {
graphic = empty ? null : new ImageView(images[item.category])
alignment = Pos.CENTER
}
}
}最后,有了这些定义之后,我们可以定义我们的 GroovyFX 应用程序来操作待办事项列表
start {
stage(title: 'GroovyFX ToDo Demo', show: true, onCloseRequest: close) {
urls.each { k, v -> images[k] = image(url: v, width: 24, height: 24) }
scene {
gridPane(hgap: 10, vgap: 10, padding: 20) {
columnConstraints(minWidth: 80, halignment: 'right')
columnConstraints(prefWidth: 250)
label('Task:', row: 1, column: 0)
task = textField(row: 1, column: 1, hgrow: 'always')
label('Category:', row: 2, column: 0)
category = comboBox(items: ToDoCategory.values().toList(),
cellFactory: graphicLabelFactory, row: 2, column: 1)
label('Date:', row: 3, column: 0)
date = datePicker(row: 3, column: 1)
table = tableView(items: items, row: 4, columnSpan: REMAINING,
onMouseClicked: {
var item = items[table.selectionModel.selectedIndex.value]
task.text = item.task
category.value = item.category
date.value = item.date
}) {
tableColumn(property: 'task', text: 'Task', prefWidth: 200)
tableColumn(property: 'category', text: 'Category', prefWidth: 80,
cellValueFactory: { new ReadOnlyObjectWrapper(it.value) },
cellFactory: graphicCellFactory)
tableColumn(property: 'date', text: 'Date', prefWidth: 90, type: Date)
}
hbox(row: 5, columnSpan: REMAINING, alignment: CENTER, spacing: 10) {
button('Add', onAction: {
if (task.text && category.value && date.value) {
items << new ToDoItem(task.text, category.value, date.value)
}
})
button('Update', onAction: {
if (task.text && category.value && date.value &&
!table.selectionModel.empty) {
items[table.selectionModel.selectedIndex.value] =
new ToDoItem(task.text, category.value, date.value)
}
})
button('Remove', onAction: {
if (!table.selectionModel.empty)
items.removeAt(table.selectionModel.selectedIndex.value)
})
}
}
}
}
}我们可以通过将此应用程序的 GUI 部分放在 fxml 文件中,将应用程序逻辑和显示逻辑的关注点进行一定程度的分离。但是,出于我们的目的,我们将把整个应用程序放在一个源文件中,并使用 Groovy 的声明式构建器风格。
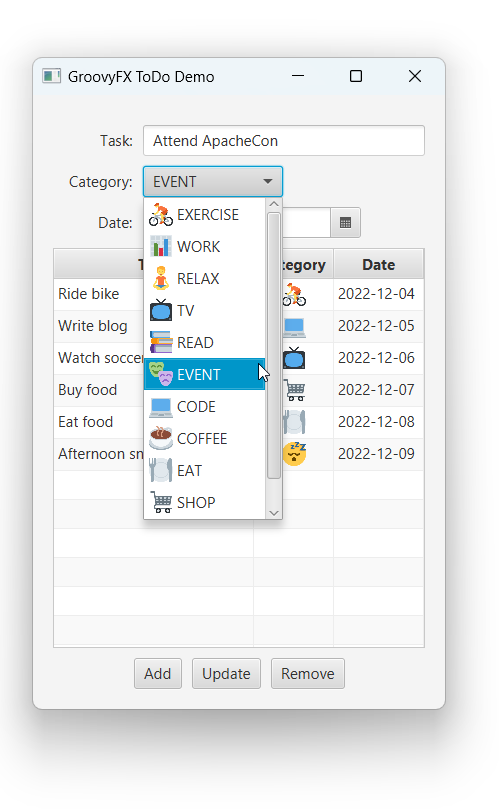
这是正在使用的应用程序:
更多信息
此应用程序的代码可以在这里找到
它是一个 Groovy 3 和 JDK 8 应用程序,但如果您想了解使用最新的 Groovy 和 JDK 版本从 CSV 文件中反序列化类和记录(以及 Groovy 模拟的记录)的 Jackson 反序列化,请参阅这篇博客文章。
